1. 뉴모피즘 소개
디자인 커뮤니티인 Dribble에 한 디자이너가 새로운 형태의 UI 디자인을 올렸고, 이것이 큰 호응을 얻으면서 뉴모피즘은 2020년도에 주목받는 UI 트렌드 중 하나가 되었다. (New + Skeuomorphism = Neumorphism)
이를 웹사이트에 적용하기 위한 효과적이면서도 간단한 방법을 찾다 보니 box-shadow 속성을 이용하면 비교적 쉽게 구현 가능하다는 사실을 알게 되었다.
1-1. Neumorphism.io 사용
우선 슬라이더로 다양한 옵션을 조절해 복사 -붙여넣기 가능한 CSS 코드를 만들어주는 서비스인 Neumorphism.io를 소개하고자 한다.
이를 이용하면 손쉽게 원하는 뉴모피즘 효과에 해당하는 코드를 얻을 수 있다.
Neumorphism/Soft UI CSS shadow generator
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.
neumorphism.io
1-2. 뉴모피즘 CSS 구현 예시
다음은 CSS를 사용해 뉴모피즘을 구현한 몇 가지 예시들이다. Hover 상태일 때 부드럽게 깊이감이 변하는 등의 효과를 볼 수 있다. Neumorphism.io와 아래 예시들을 활용하면 여러분의 웹페이지에도 멋들어진 뉴모피즘 UI를 적용해볼 수 있지 않을까?
See the Pen Neomorphic Form by Swapnil (@swapnet) on CodePen.
See the Pen Neumorphism sass mixin by Simone Maranzana (@simo_m) on CodePen.
See the Pen Neumorphism Soft UI Music Player by mixj93 (@mixj93) on CodePen.
3. 티스토리 적용 예시
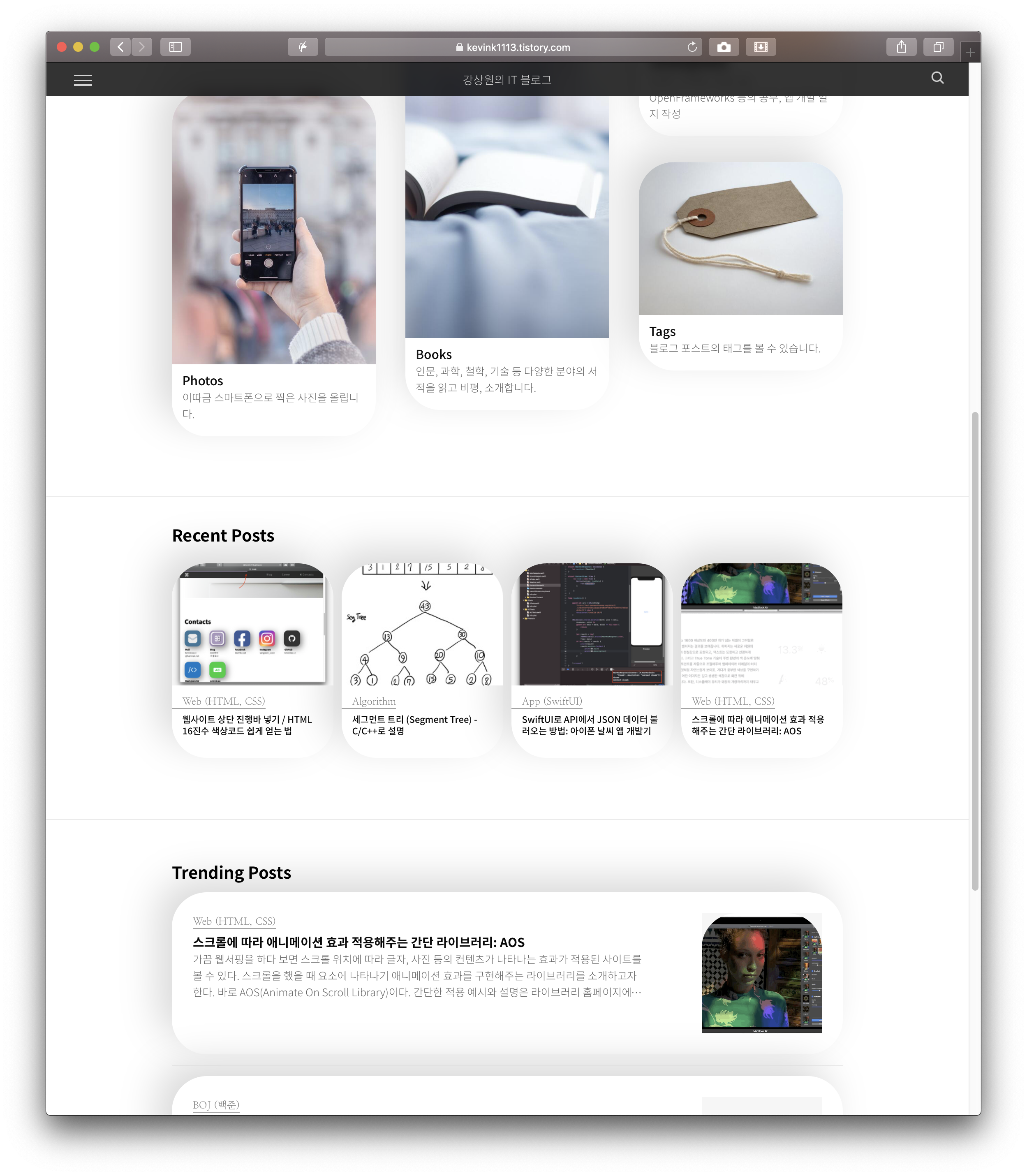
필자는 티스토리 블로그에 뉴모피즘을 적용해 보았다.

'Development > Web (HTML, CSS)' 카테고리의 다른 글
| 티스토리에서 백틱(`)으로 인라인 코드 블록 표시하기 (6) | 2024.10.31 |
|---|---|
| Visual Studio Code Live Server 플러그인으로 웹 개발 쉽게 하자 (0) | 2020.08.27 |
| 웹사이트 상단 진행바 넣기 / HTML 16진수 색상코드 쉽게 얻는 법 (0) | 2020.08.17 |
| 스크롤에 따라 애니메이션 효과 적용해주는 간단 라이브러리: AOS (5) | 2020.08.03 |
| 티스토리 블로그 상단바(메뉴바) 애플 홈페이지 느낌 내기 (0) | 2020.07.27 |



